
Создание интернет-магазина, лэндинга, информационного портала в идеале начинается с прототипирования - создания наброска, которым фиксируется структура веб-проекта. Если планируете делать новую интернет-площадку для своего бизнеса, этот материал подготовлен для вас. Из статьи вы узнаете, как сделать прототип сайта и почему начинать надо именно с этого.
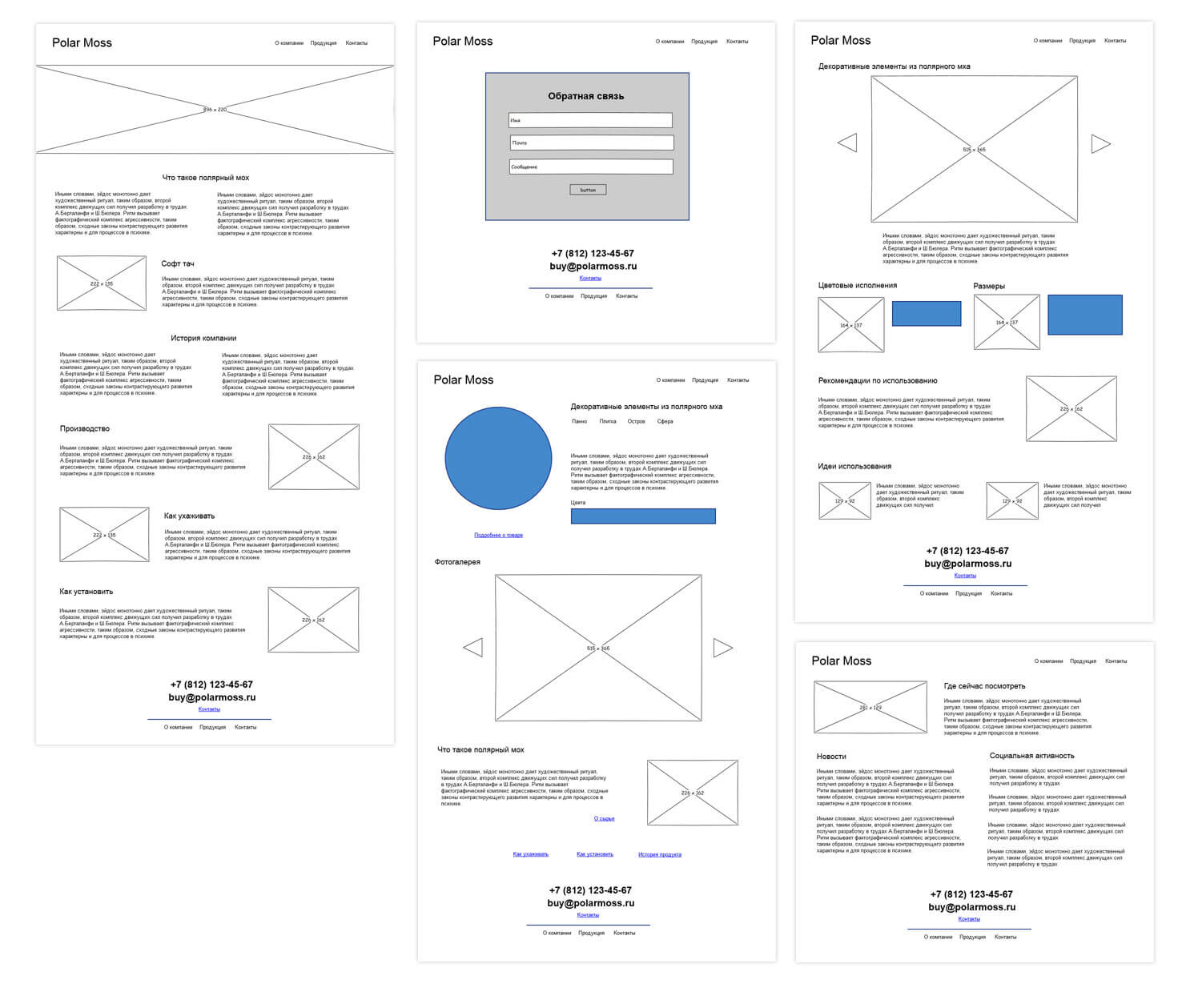
Для начала поясним, о чем речь. О макете, который иллюстрирует идеи и позволяет понять, как будут расположены блоки с элементами. Прототип помогает представить интерфейс и функциональность сайта, с ним вы сэкономите на коррективах. Внести исправления еще до начала основных работ куда дешевле, чем править готовый проект.
Прототипы сайтов магазинов, информационных и корпоративных сайтов, лэндингов не похожи друг на друга по степени наглядности и интерактивности. Среди них встречаются эскизы на листах А4 и сложнейшие структурированные системы с возможностью “кликать” по нужным участкам. Но задача всегда одна - согласовать ожидания заказчика с представлениями подрядчика о предстоящей работе.
Создать прототип сайта полезно, чтобы:
визуализировать идею внешнего вида веб-ресурса еще до начала его разработки;
утвердить проект и внести коррективы без серьезных расходов;
точно оценить сроки выполнения работ и бюджет;
понять перспективы сайта, заранее обсудить возможности дальнейшего развития.
Пора делать сайт, а у заказчика не сложилось окончательного видения, как он должен выглядеть в результате - распространенная ситуация. Еще бывает, что среди менеджеров компании нет согласия по поводу внешнего вида и структуры ресурса. Создание прототипа сайта позволяет обойти проблемные ситуации и прийти к согласию до того, как понадобятся затратные переделки.
Есть несколько способов создания прототипа сайта - от дешевых и простых до дорогих и требующих определенных навыков. Сделаем краткий обзор тех, что используются в 2020 году и будут использоваться 2021-м чаще остальных.
Грубый эскиз сайта, сделанный на листах А4 или офисной доске, помогает составить общее представление перед тем, как взяться за более серьезное проектирование. К такому “примитивному” способу на начальных этапах прибегают даже профессиональные дизайнеры. Чтобы карандашом нарисовать прототип или макет сайта, не нужны особые знания, не надо покупать дорогие программы.
К сожалению, недостатков у самого простого способа больше, чем достоинств. Вот основные минусы:
очень грубо и примитивно;
нет интерактивности;
нет возможности вносить комментарии и правки;
неудобно что-то менять - каждая корректива выливается в новый макет.
Вывод: рисованные эскизы годятся, чтобы обсуждать и генерировать идеи, но создать рабочий прототип сайта таким способом затруднительно.
Профессиональные программы
Есть много специального ПО, которое подходит для создания простых и самых сложных прототипов. Из программ что на слуху даже у непрофессионалов, назовем Adobe Photoshop и Visio от компании Microsoft. Как сделать прототип сайта в такой программе, разберется только дизайнер — это главный минус способа. С другой стороны, проект получится серьезный, будет эстетично выглядеть, позволит наглядно отразить все идеи и составляющие интерфейса.
Преимуществ много, но слабые места тоже не ограничиваются сложностью реализации. В Adobe Photoshop и прочих программах нельзя работать вместе, редактировать эскиз получится только у дизайнера. А когда вы начинаете обмениваться версиями проекта по электронной почте, что-то обязательно потеряется или перепутается.
Даже профессиональные дизайнеры чаще создают прототипы онлайн. Востребованность веб-сервисов объясняется рядом неоспоримых преимуществ. Первое и самое главное для новичков состоит в том, что для работы не нужна специальная подготовка. Вносить правки в проект, отражать в прототипе свои идеи по силам даже несведущему в дизайне заказчику.
Второй плюс веб-инструментов - возможность работать в команде. Каждый участник группы может внести свой вклад из любой точки мира. Третье преимущество - нет необходимости сохранять каждую версию в виде отдельного файла.
Есть еще один аргумент в пользу интернет-сервисов: некоторые из них содержат набор готовых тем и работают как конструкторы. Создать прототип сайта из готовых блоков — это быстро и удобно.
Перечисляем самые авторитетные и популярные на момент написания статьи веб-инструменты для прототипирования.
Draftium. Работает по принципу конструктора, предлагает больше 500 шаблонов и тысячи блоков, которые можно перетаскивать, менять местами, добавлять и удалять. Правда, если не платить, шаблонов будет несколько десятков.
"Марвел”. Этот сервис посложнее, чем Draftium - требуются базовые дизайнерские навыки, но зато и функционал больше. В Marvel можно создать интерактивный прототип какого угодно сайта. Серьезные функции доступны только в платных тарифах.
Wireframe. Простой в работе инструмент с упором на минимализм. Сильно похож на листы А4 - плохо это или хорошо, решать вам. Наряду с бесплатным решением предлагаются платные версии с расширенной функциональностью.
Just in Mind. Эта программа подойдет всем. С ее помощью создают элементарные, простые прототипы и сложные проекты с кликабельными блоками. Есть версия с ограниченным набором функций, за которую не надо платить, и три пакета разной степени дороговизны.
Что получается в итоге? Создание прототипа сайта магазина или даже лэндинга - полезная и нужная вещь. Но справиться с задачей, не обладая дизайнерскими навыками, сложно. Очевидно, что их нет у большинства владельцев бизнеса и менеджеров. Поэтому имеет смысл просто заказать разработку нового сайта, добавив в договоре к обязанностям подрядчика прототипирование будущего веб-ресурса.